To Build Scalable Application , so start with correct Project Folder Structure.
Arranging the Assets
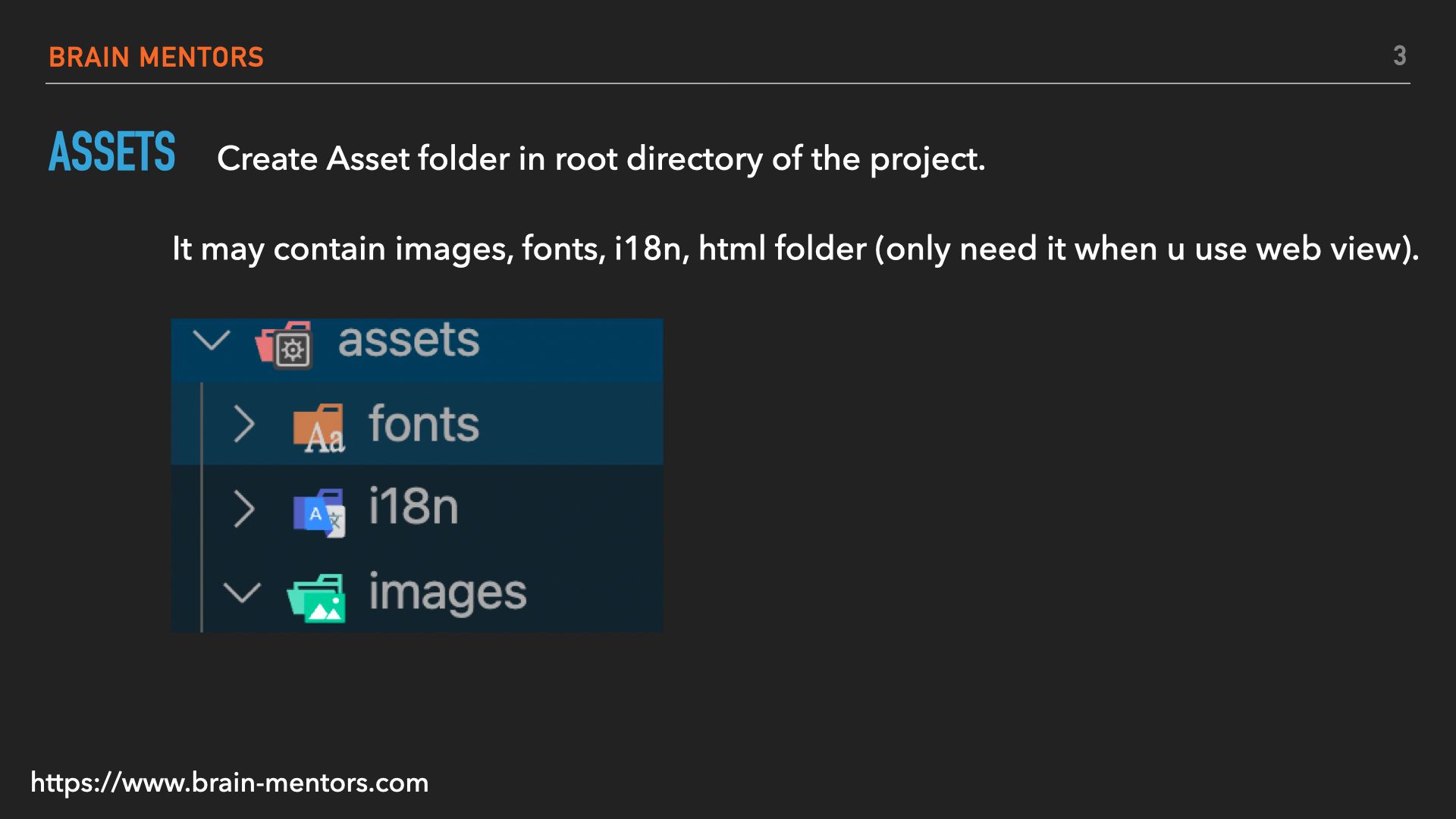
Create Asset folder in root directory of the project. It may contain images, fonts, i18n, html folder (only need it when u use web view).

All the assets maintain under pubspec.yaml

Project structure for code may vary from small to large application.
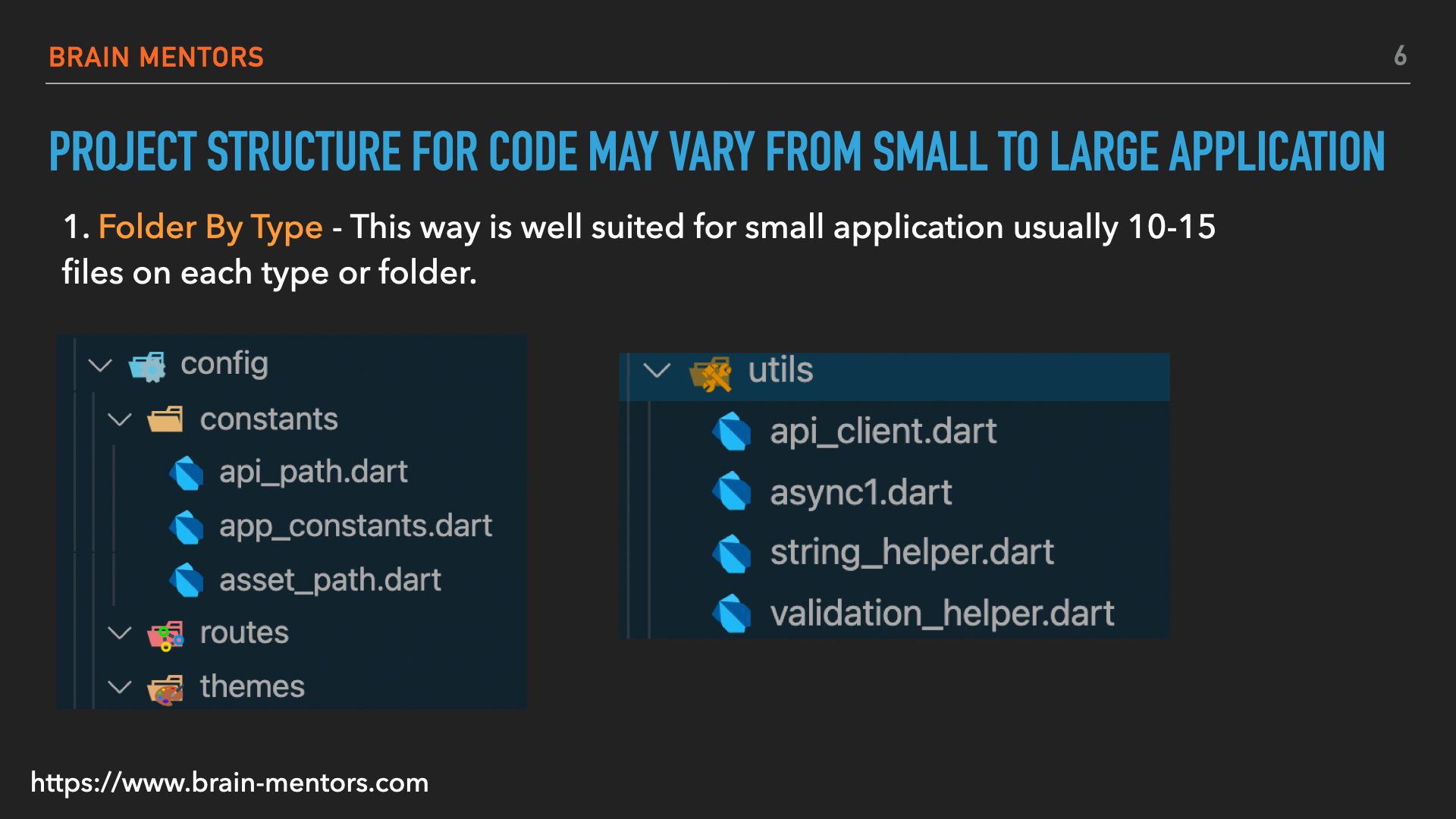
1. Folder By Type - This way is well suited for small application usually 10-15 files on each type or folder.


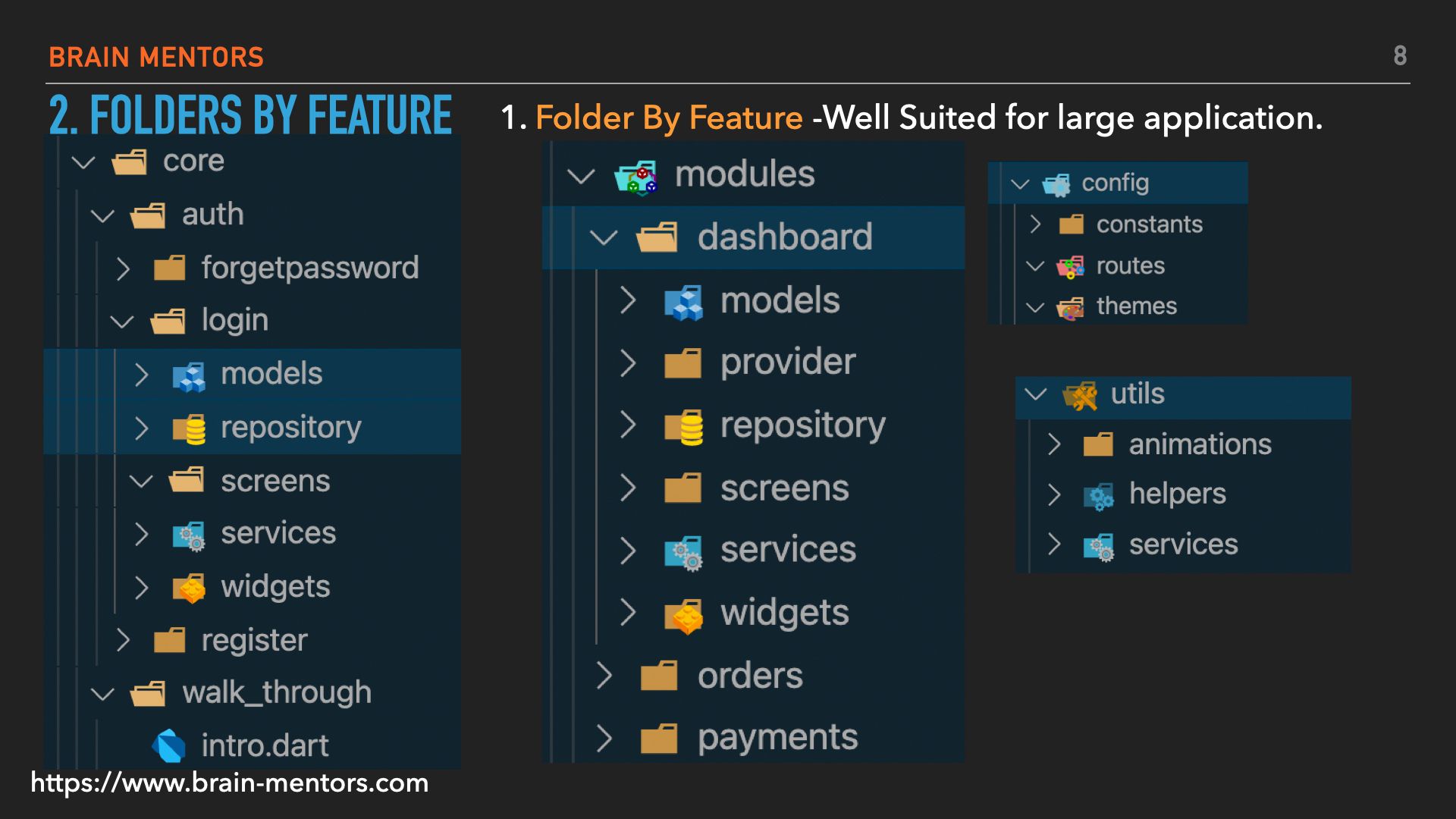
2. Folder By Feature -Well Suited for large application.
So the final Project Structure for Folder By Feature is shown in following image.

For Serialization and DeSerialization use json_serialization, json_annotations, build_runner.
- For Config File use .env file.
- For API Calls use Dio Calls.
- For Storing and Handling tokens use flutter_secure_storage.
- For State Management use Bloc or Getx.
- Follow SOLID , DRY, KISS, GOD Principles.
- All the Messages / labels comes from the Bundle file.
- Class Name is on Pascal case and methods are on CamelCase.
- All Class Name must be noun and methods are verbs.
- All dart files must have proper documentation.
That's All Folks, Happy Learning 😀
