Writing First Flutter Program.

What is Material Design
**Material Design **
Material is a design system created by Google to help teams build high-quality digital experiences for Android, iOS, Flutter, and the web.
Cupertino Design
If you want your app to look like a standard iOS-styled app, then you would use the Cupertino library and flutter also follows the Cupertino design system.
Let’s discuss some important basic widgets
Scaffold Widget()
A Scaffold Widget provides the basic material design visual layout structure of the flutter app. It provides the APIs for showing drawers, snack bar, bottom sheet, background color etc.
When to Use
- When you need a new screen.
- When you need a new AppBar, Drawer, or Bottom Navigation Bar.
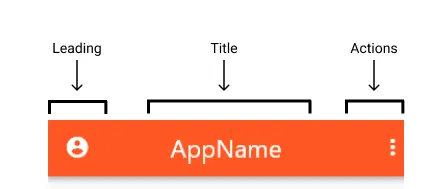
AppBar()
A Material Design AppBar. It can be used to show the app bar of your app. An appbar consists of a toolbar and other widgets e.g TabBar, FlexibleSpaceBar, PopupMenuButton etc.
When to use
- When you want to show leading icon, title, some action widgets.
- if you want some extra space by using FlexibleSpaceBar in top section of your app.
How to Use: -
We use AppBar inside Scaffold widget’s appbar properties. Example is as follow with some important properties of AppBar widget: -
AppBar in Detail

Scaffold(
appBar: AppBar(),
),
// AppBar with Icon
AppBar(
leading: Icon(Icons.account_circle_rounded),
leadingWidth: 100, // default is 56
),
// AppBar with Image
AppBar(
title: Container(
width: 40,
child: Image.network(url),
),
centerTitle: true, // like this!
),
// AppBar with Actions
AppBar(
actions: [
Icon(Icons.more_vert),
],
),// AppBar with Background Color
AppBar(
backgroundColor: Colors.deepOrange[500],
),// AppBar Elevation
AppBar(
elevation: 15,
),
AppBar Shadow
AppBar(
shadowColor: Colors.orangeAccent,
),// AppBar prefered Size
appBar: PreferredSize(
preferredSize: Size.fromHeight(100.0), // here the desired height
child: AppBar(
centerTitle: true,
title: Text("Example"),
)
),
)
// Appbar shape Change
appBar: AppBar(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(25)),
backgroundColor: Colors.green,
title: Text(
"Widgets Demo",
),
),
That' All About AppBar , See you in next Tutorial 😎
